Spatial Computing Rapid Prototyping Experience
A. Let's Start with The Why?
Welcome to my latest design project, everyone. Thank you for taking your time to read this post. To begin with, let's start by understanding the definition of Spatial Computing, which in this case related to Apple's latest announcement, known as Vision OS on WWDC 2023
Therefore, what is Spatial Computing? is it similar to the Metaverse?. Well, there are some similarities between both terms which involved the creation of immersive digital environments that are integrated with the physical world
However, it is important to note that spatial computing is a broader term that encompasses a wide range of technologies and applications, including AR, VR and Mixed Reality. In the other hand, Metaverse aims to create a fully immersive digital world through VR headsets. Therefore, in a nutshell, Metaverse is a subset of spatial computing
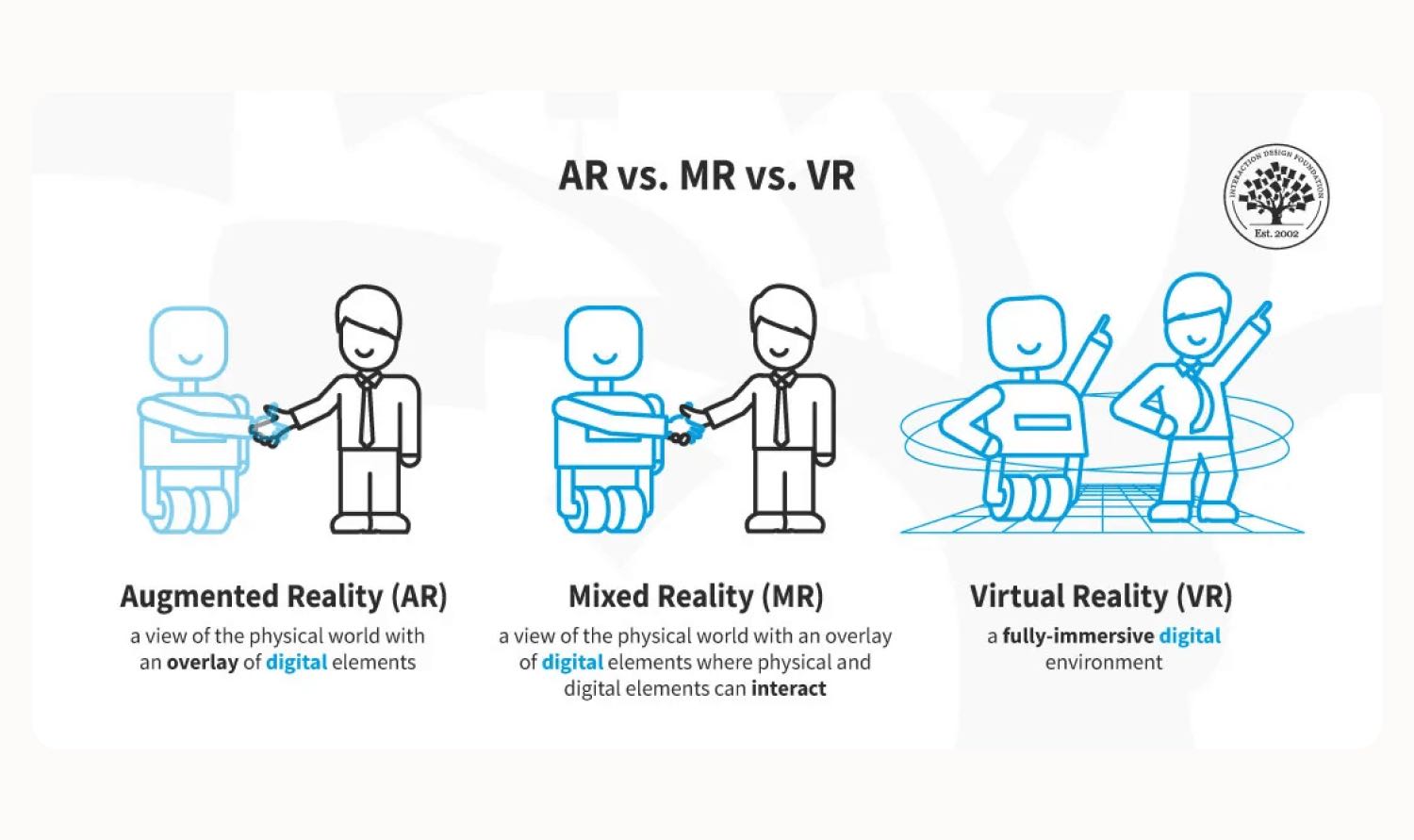
Furthermore, to understand what's the differences between VR, AR and MR, take a look at the infographic and summarized explanation below!

The differences between VR, AR and MR, explained visually
1. Virtual Reality → A completely digital, artificial world. The user in the actual world can roam about and interact with totally simulated things
2. Augmented Reality → A view of the real world—physical world—with an overlay of digital elements. In short, AR is simply an overlay layer from a digital app. It allows users to engage with the digital element in the real world, but the interaction is similar to how we use traditional applications
3. Mixed Reality → A view of the real world—physical world—with an overlay of digital elements. Similar to AR, but in MR, both physical and digital elements can interact and as users, you can feel the interaction as if it's real. In the case of VisionOS, they're emphasizing on OpticID and Hand Gesture
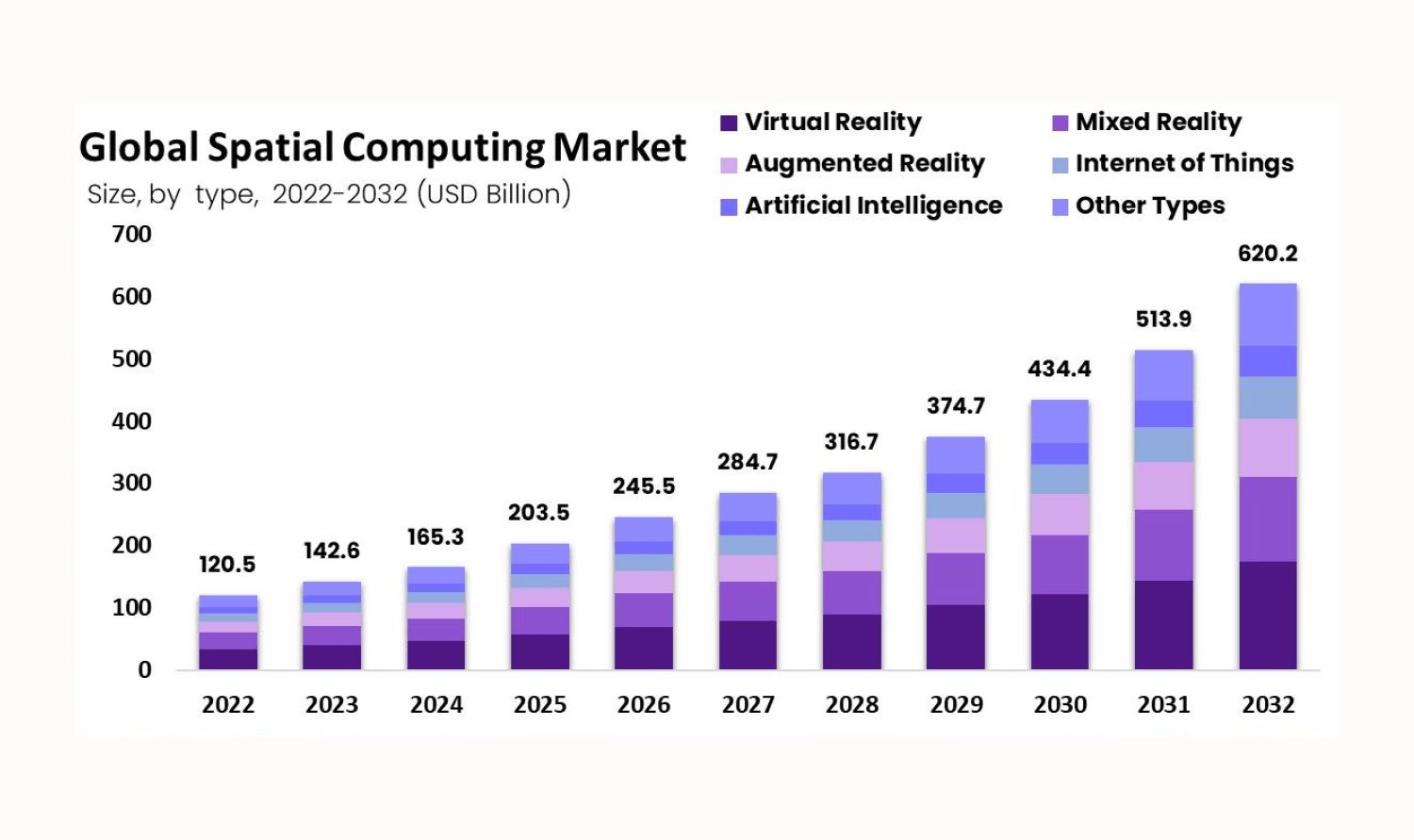
Furthermore, spatial computing is not a new concept. It has been around for some time since Simon Greenworld, a researcher at MIT Media Lab coined the term in 2003. The technology itself has been applied across multitude of industries such as healthcare, architecture and others. In fact, the market is projected to grow up to $800B in the next ten years, worldwide. But, why?

Spatial Computing Global Market (Source)
To answer the why question, there's one contributing factor to the projected growth potentials, which is the increase computing power and hardware portability. What do I mean by this?
One of the barriers to the widespread adoption of spatial computing has been the need for powerful computing resources to drive these experiences and today, as we see, modern smartphones are beyond capable of rendering AR or VR graphics at lightning speeds. Some examples, namely ARKit, ARCore and now AR Filters on social media such as Meta Spark and Tiktok House Effect. Thus, here are some examples from my experimental projects!
Carijalan: Outdoor POI Navigation App, powered by ARKit. Read my story and process here
Therefore, now that you know briefly about what spatial computing is, then it's time for me to share why this project matters?. I'm simply curious and excited to be in the forefront of this new technology and share my story and learning process to other fellow designers. Thus, these are the demo of two "spatial" applications that I built on VisionOS!
A Note Taking App, built with SwiftUI, runs on VisionOS (Github)
A Knowledge App, built with SwiftUI, runs on VisionOS (Github)
B. Design Process
To begin with, let's start by asking should designers code?. Now, the reason why this question is important is because as technology rapidly develops, the design process is also evolving. In the past, designers were solely responsible for creating visuals and aesthetics of a product need?
However, if the designer wants to increase their values and deeper understanding of how the product works and be able to contribute to the development process, then having a bit of technical knowledge would be helpful. But then, the question is how much technical knowledge do designers need?
Well, as long as designers can effectively communicate with developers and understand the technical limitations of a project, then they can still be a valuable contributor to the development process. But, what if the designer themselves have the aspiration to be in the forefront of latest technology development? what are the options or approach that they can try?
There's one approach that could add valuable skill for designers who want to stay ahead while at the same time, create designs that are truly innovative, which is to learn how to use Generative AI. Why?. Generative AI enables designers to quickly generate designs (and code) to create high fidelity and functional applications by writing prompts
Sounds interesting right?. But, how to put that approach in real practice?. Well, you're asking the right question, because I will show the real example of how to use Generative AI to create spatial applications for VisionOS. The best thing is, you can also use this approach for other development purpose as well, such as for mobile or web applications!
Design Process: Using Generative AI to Create VisionOS Prototypes
C. Learnings
I hope my story about VisionOS has inspired you to think outside of the box and consider new possibilities for your own app creations. With the right tools and mindset, you too can build your own version of VisionOS apps and take your designs to the next level. Good luck, and happy designing. Thank you for reading as well! ❤️